Membuat Link dengan Banner atau Logo
Bagaimana cara mudah membuat link tetapi dengan menggunakan sebuah banner atau logo (gambar)?
Silahkan disimak penjelasan singkat mengenai cara membuat link tetapi dengan menggunakan sebuah banner atau logo jika gambar tersebut di klik maka akan masuk ke url yang telah dipasang untuk link tersebut.
Kode atau script untuk menghasilkan link dengan banner atau logo atau gambar ber-link memang kadang dibutuhkan ketika akan bertukar link dengan teman blogger atau ketika akan membangun sebuah backlink atau juga ketika akan berpromosi di situs orang lain.
Kita menginginkan link yang dipasang menampilkan sebuah sebuah banner atau logo, baik itu gambar sebuah produk yang akan dijual sebagai promosi atau juga logo dari blog penggunanya, dan ketika banner atau logo tersebut di klik maka akan menuju halaman blog atau situs pemilik blog.
Membuat link pada blog dengan banner atau logo atau sebuah gambar memang sangatlah mudah. Akan tetapi masih banyak blogger yang masih bingung bagaimana cara membuatnya.
Ketika membuat sebuah link atau tautan pada umumnya akan menampilkan teks berwarna biru dengan garis bawah, tetapi tulisan atau teks tersebut bisa diganti dengan gambar (banner atau logo) bisa diganti dengan cara menggabungkan link dengan gambar.
Berikut cara Membuat Link dengan Banner atau Logo:
Upload Banner atau Logo (gambar) yang akan digunakan
- Siapkan banner atau logo (gambar) yang akan dipasang untuk link nanti.
- Upload gambar tersebut, bisa dilakukan pada blog yang dimiliki agar lebih mudah dan praktis.
- Buat postingan baru atau halaman baru.
- Kemudian pada editor postingan, gunakan fitur untuk memasukkan gambar.
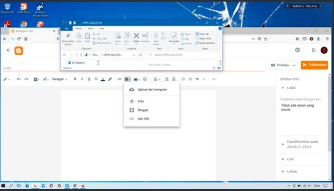
- Selanjutnya, silahkan upload gambar yang akan dipasang sebuah link.
- Silahkan pilih menu Salin Tautan (untuk mendapatkan lokasi url dari gambar tersebut) kemudian paste kan ke notepad (untuk sementara agar mudah diingat).
 |
| Gambar 2 |
Buat Script HTML Link dengan Banner atau Logo (gambar)
Setelah menyiapkan gambar yang akan digunakan untuk link, selanjutnya adalah menyiapkan script dalam kode html untuk membuat link dalam gambar.
Untuk membuat link dengan gambar, akan digunakan kode html dengan menggabungkan kode html untuk membuat link dengan kode html untuk menampilkan gambar. Silahkan gunakan script kode html dibawah ini:
<a href='URL_TUJUAN'>
<img src='URL_GAMBAR' width='LEBAR_GAMBAR' height='TINGGI_GAMBAR' title='JUDUL_GAMBAR' alt='DESKRIPSI_GAMBAR' border='none' />
</a>
Keterangan:
URL_TUJUAN, diisi dengan url tujuan, contohnya https://tukangketik.web.id/, jika link tersebut di klik maka pengguna akan dibawa ke halaman https://tukangketik.web.id/
URL_GAMBAR, masukkan url lokasi gambar yang sudah di upload dan di copy ke notepad tadi.
LEBAR_GAMBAR, isi dengan angka dan sesuaikan dengan lebar gambar yang digunakan.
TINGGI_GAMBAR, isi dengan angka dan sesuaikan dengan tinggi gambar yang digunakan.
JUDUL_GAMBAR, silahkan diisi dengan judul gambar.
DESKRIPSI_GAMBAR, silahkan diisi dengan keyword yang akan ditarget dan sesuai dengan halaman yang akan dituju, sebaiknya diisi untuk meningkatkan faktor SEO untuk gambar tersebut.
Contoh hasilnya bisa dilihat kode dibawah ini:
<a href='https://tukangketik212.blogspot.com'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCaZ-z2dl_A9pG2AYglvQ3Ar_FAPjDQq7TJaRxXNEgUR2E47MReT-9CvfPMDZHzku5mWeg3q8YvzD1YPMyvfZU2-frbKTpGspXePxIqOUPbpxIkJo0Uw8kavtjuAqFdvJAdwmqgXjS2MU-/s728/2%252B2%253D5.jpg' width='250' height='250' title='tukangketik212 blog' alt='membuat link dengan banner atau logo' border='none' />
</a>
dan hasilnya dapat dilihat pada gambar dibawah ini:
 |
| Gambar 3 |
Jika gambar tersebut di klik maka akan dibawa menuju ke halaman utama dari blog tukangketik.web.id
Demikian penjelasan singkat dari Membuat Link dengan Banner atau Logo, selamat mencoba dan semoga bermanfaat.
Terima Kasih.



Post a Comment